HTML5 での table タグの cellspacing 相当の属性
今回の記事はテーブルの枠線を細くするときの話です。
簡単なことなので分かっている方は十分わかっているかとおもいますが、 もしかしたら CSS 登場以前の古い頃から HTML を書いている方は、こんな風に書いていませんか?
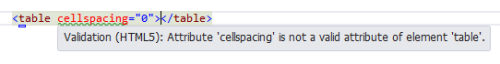
<table cellspacing='0' border='1'> ...
こうすると、HTML5 のバリデータ付きのエディターなどでは次のように怒られたりします。

このスクリーンショットはマイクロソフトの Visual Studio Express 2012 for Web (英語版) のものですが、 table 要素には cellspacing という属性は妥当ではありません。というメッセージが表示されています。
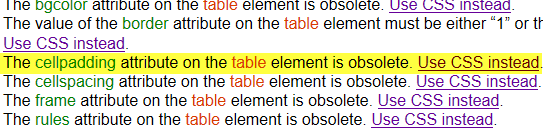
確かに W3C の HTML5 のシンタックスページを見ると、こんな風に "代わりに CSS を使ってください" と書いてあります。

この記事は、それならどう書いたらいいの?、という話です。
cellspacing ではなく border-spacing を
いきなり結論になりますが、cellspacing 相当の箇所は CSS の border-spacing で調整します。
さらに IE の古いバージョンにも対応するために、border-collapse:collapse を設定しておきます。
ためしに、次のように書くと・・・
<table style='border-spacing:0;border-collapse:collapse;' border='1'> <tr><td>カラム1</td><td>カラム2</td></tr> </table>
次のように表示されます。
| カラム1 | カラム2 |
ちなみに、上の W3C の英語のスクリーンショットにもちらっと見えていますが、 border 属性に関しては 1 または空文字だけが妥当ということになってますのでこちらもご注意です。